Icon Settings.
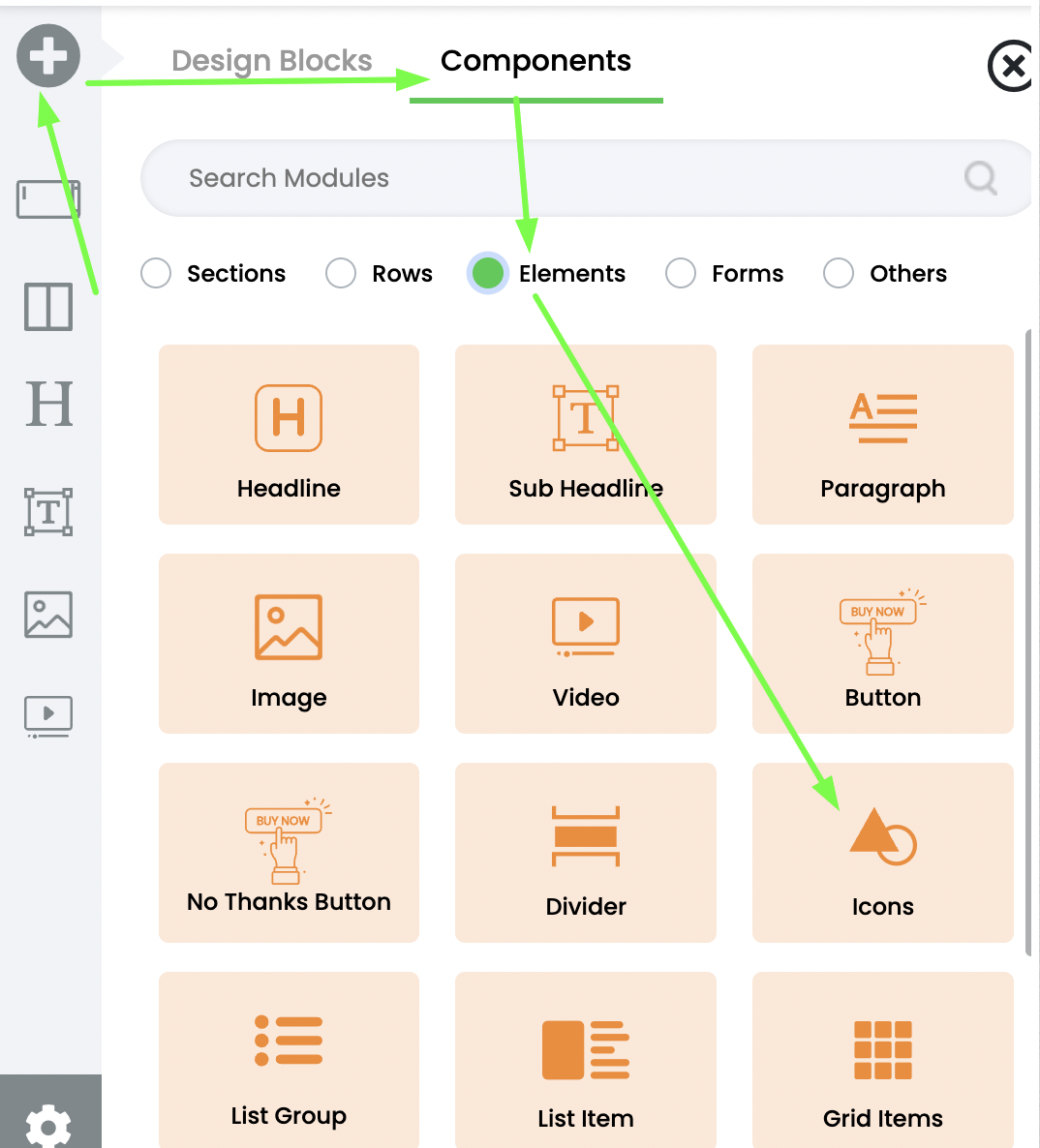
Select the icon element from component
Then click on the icon setting to go to style setting
Click on Select Icons to change the icon.
Icon Size - Change the icon size by moving the slider.
Color - Change the color of the icon by selecting a color from the color palette.
Action Type

Open URL - Enter the URL where you want a user to be redirected from your Flexifunnels Landing Page, once a user clicks on the icon.
None - Keep it none to trigger no action on the Click of the icon.
Scroll to Section - Select the Section, Where you want a user to be scrolled on the same page, once a user clicks on the icon.
Open Popup - One has the option to show your popup on the click on the icon.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article
