THE END GOAL IS THIS
Right now you are on the editor screen. As you can see below the screenshot.
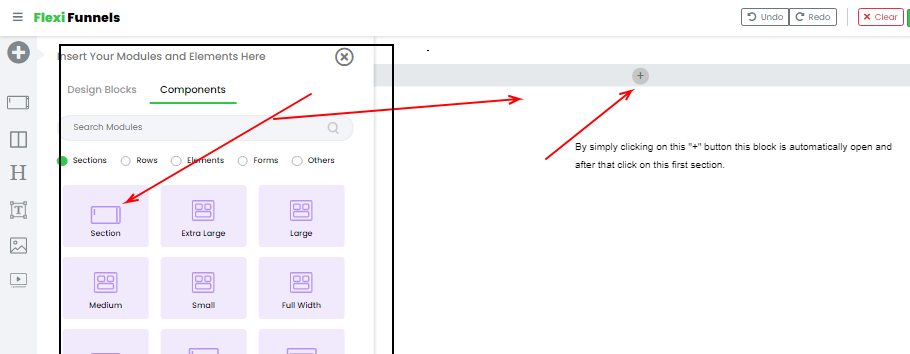
Step 1 - Simply click on the “+” button and add a section.
After that when you click on the section. Now it looks like this. (below screenshot)
Step 2 - Add a row in a section by simply just click on the (+) button and add an element which is Headline-(Large call to action headline)
Step 3 - Now it’s time to change the text (By double click on the text) and text setting(from setting options like- font size, font-family, font-weight, etc)

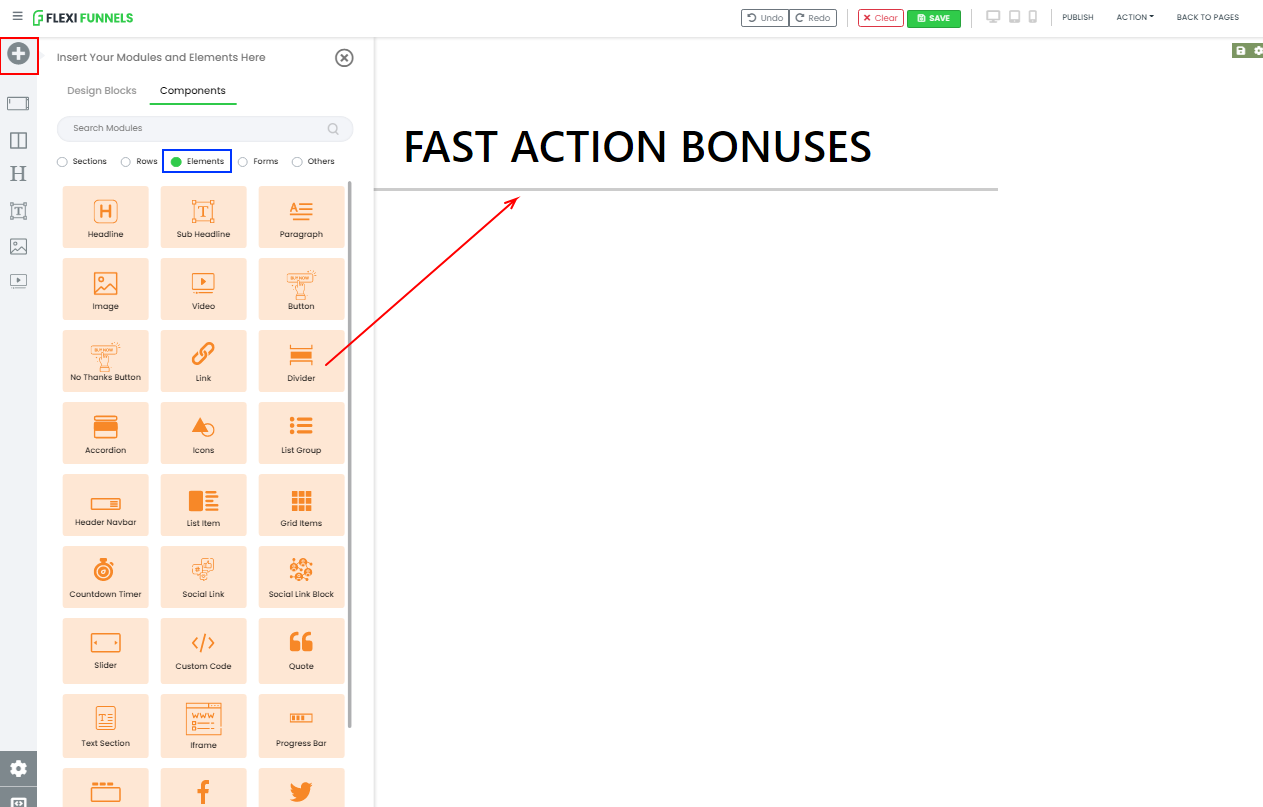
Step 4 - Now a divider below that text.
By simply clicking on the “+” button which we marked as a red box. After clicking on it you will find the “elements” option that is marked as a blue box and select the Divider element and put it below that text (SEE the RED Line).
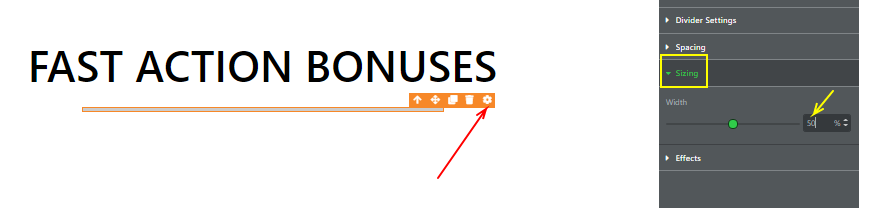
Step 5 - Let’s reduce the size of a divider. Click on the setting button(See the RED line) and after that, you’ll find a sizing option which we marked as a YELLOW BOX just set it as 50%.

Step 6 - Now let’s change the background of the entire section.
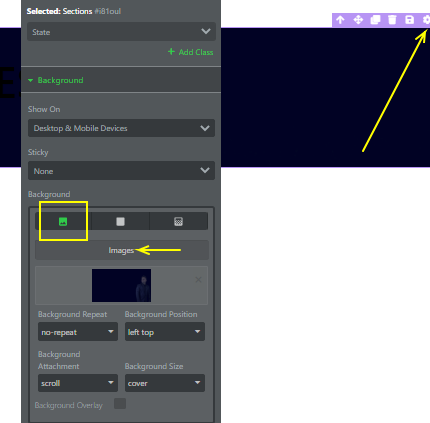
Click on the setting option of the section as you can see in the below screenshot.
After that click on the BG image which we marked as a yellow box and after a click on the images which we marked it as a Yellow line.

After clicking on the images, the below Images box will appear.
Step 7 - Now change the text color because it’s not visible on blue BG.

Step 8 - Simply make a clone of the above row. And delete that divider and change the text and text setting of “FAST ACTION BONUSES”.

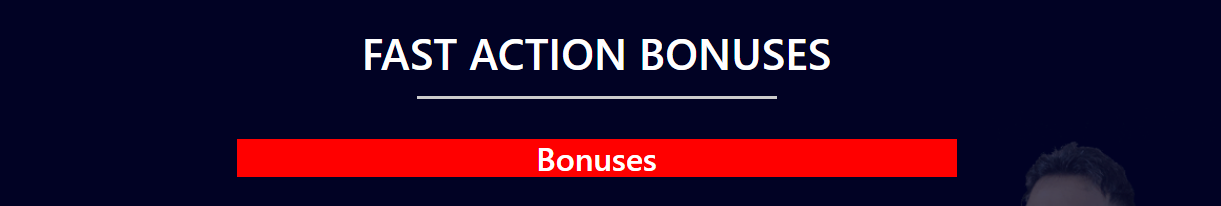
After changing text and BG color (Which we discussed in the previous screenshot) and deleting the divider. It will look like this.

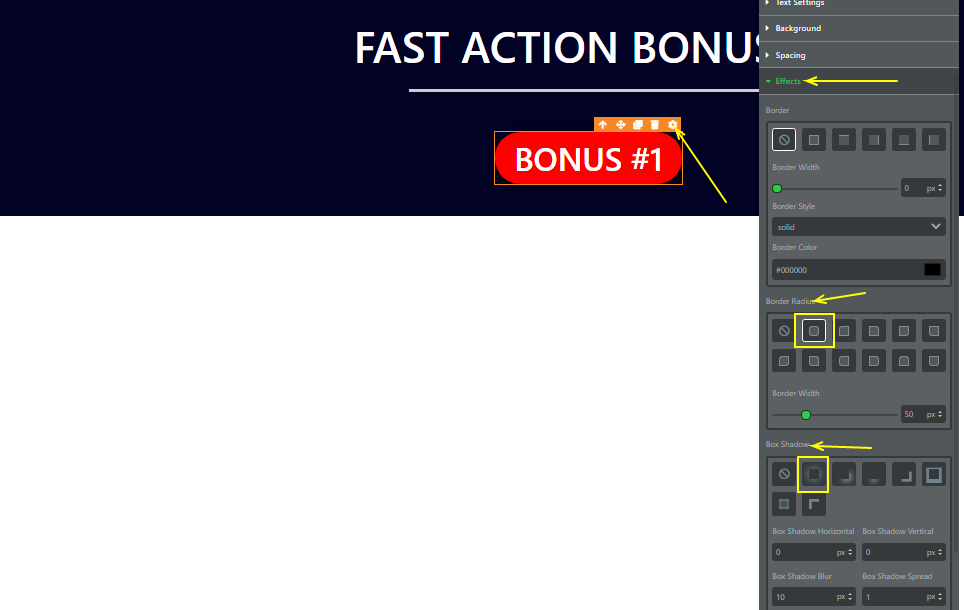
Step 9 - Now let’s give some padding, spacing, and border-radius.


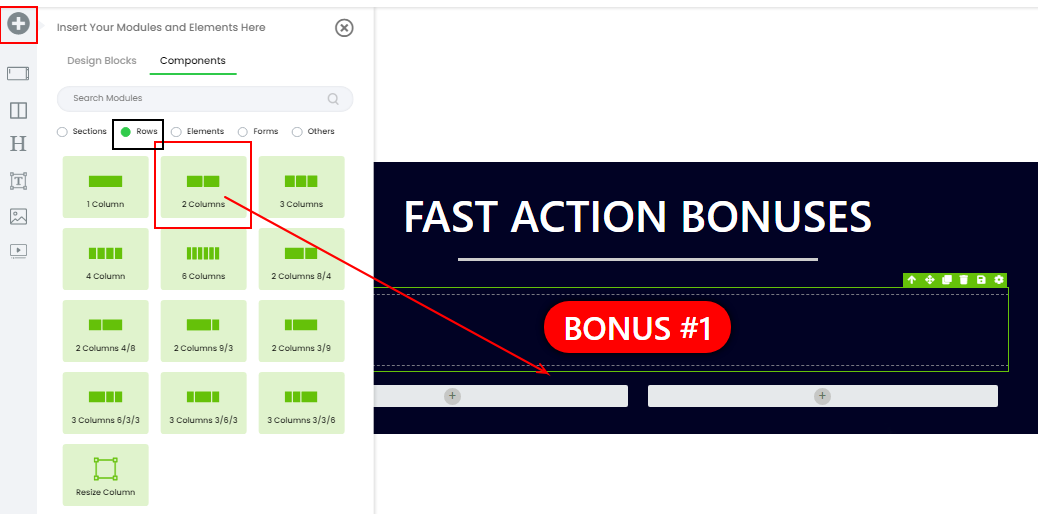
Step 11 - Add the “2-columns” row. By simply clicking on the “+” button which we marked as a red box. After clicking on it you will find elements that are marked as Black Box and select the “2-columns” row and put it below that text(SEE the RED Line).

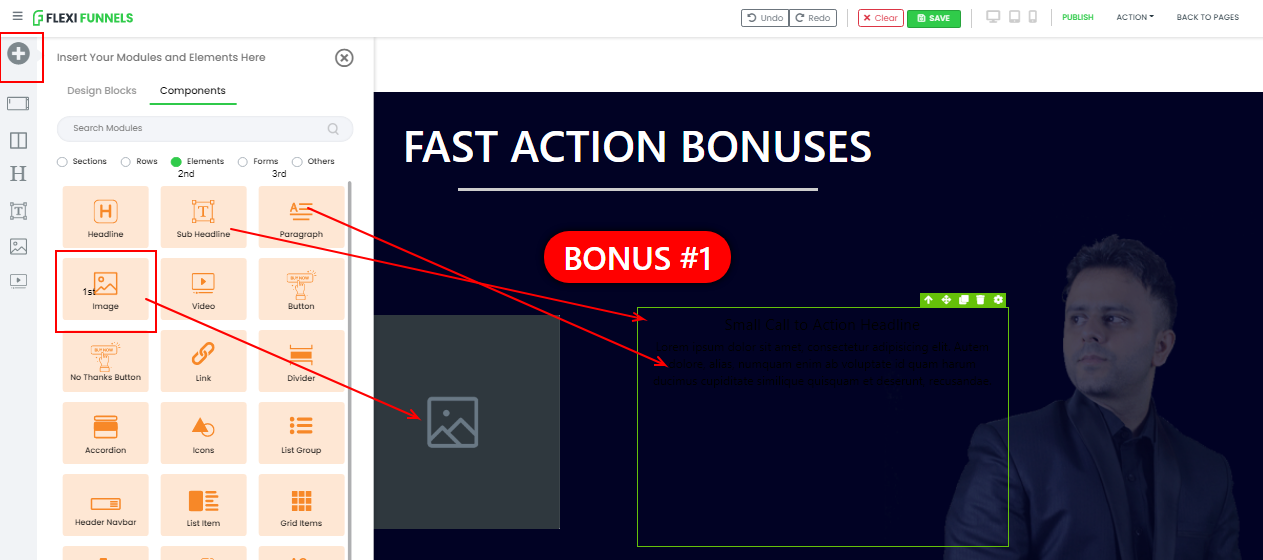
Step 12 - Now add an image element in the first column. In the 2nd column add a sub-headline, after that add a paragraph element below it.

Step 13 - Let’s change the image and text & text settings as we discussed in the previous screenshot.

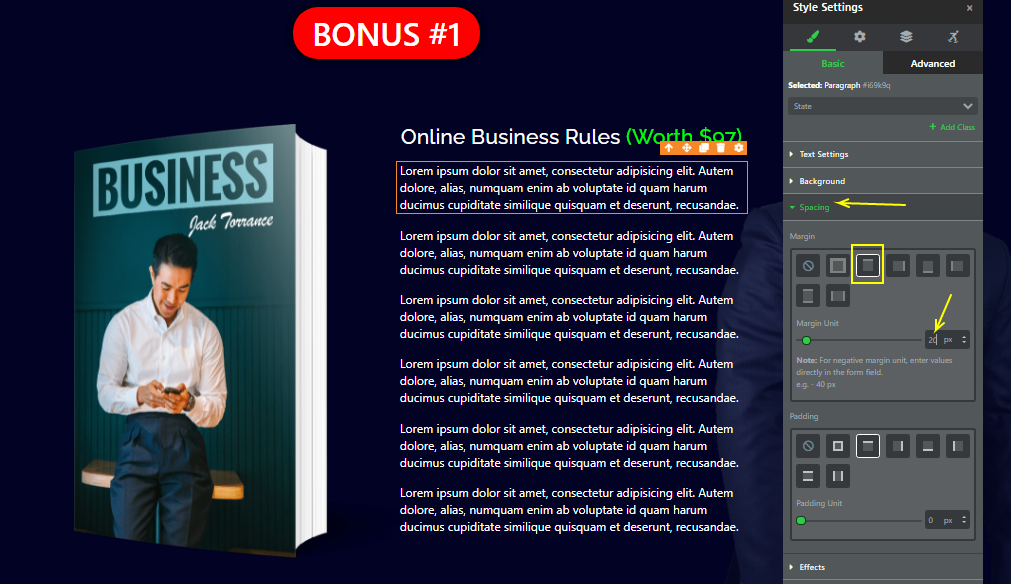
Step 14 - Give some spacing of paragraph elements and make 5-6 clones. Change the alignment of paragraphs too.

1st do spacing of 1st paragraph then make it a clone.

Step 15 - Let’s give the border of the whole row and a little bit of border-radius.

Step 16 - The last step is to put the BONUS #1 row over the row. Simply click on the BONUS #1 row and change the advance setting of that row. (See the below screenshot)
Changes have to be made on yellow lines & boxes.

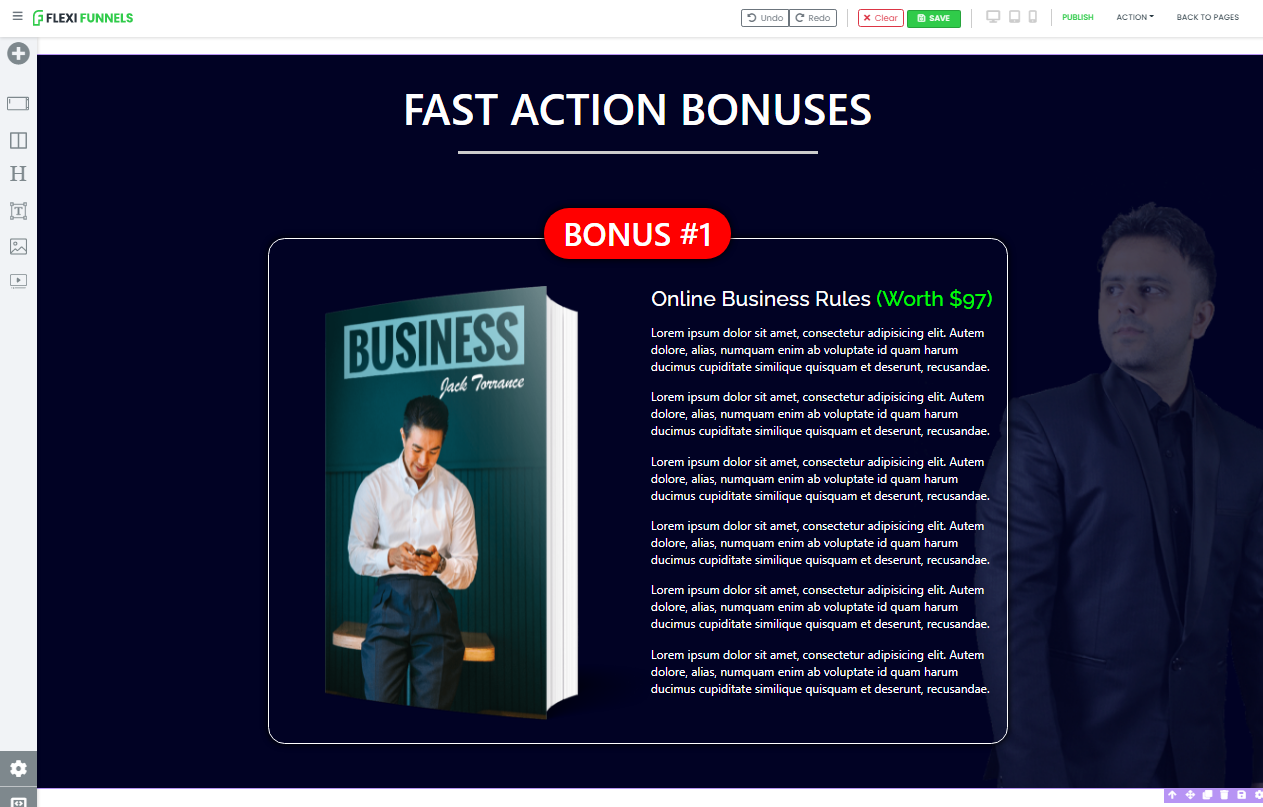
Step 17 - Your section is ready and well done. You achieved your end goal. :-)

NOW, DO PRACTISE TO HONE YOUR SKILL.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article