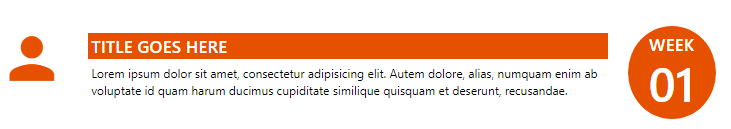
THE END GOAL IS THIS

Right now you are on the editor screen. As you can see below the screenshot.
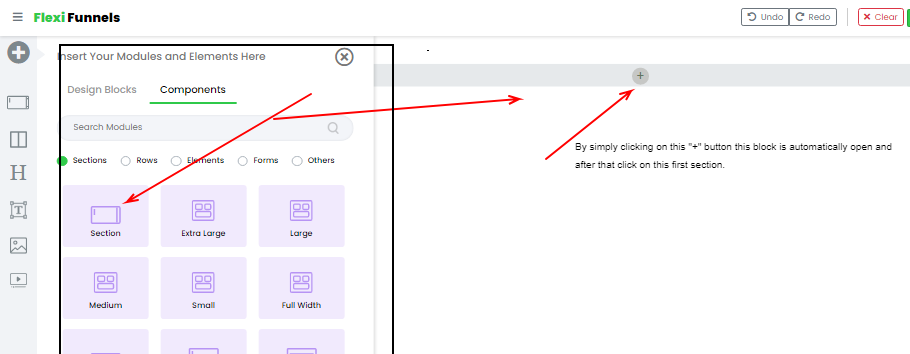
Step 1 - Simply click on the “+” button and add a section.
After that when you click on the section. Now it looks like this. (below screenshot)
Step 2 - Then add 3 column row in the section. Let’s click on the “+” button(As We marked it as a box from the left-hand corner side) -> select the row and drag these “3 columns” rows.

Step 3 - Add an icon element in the first column.

Step 4 - Change the size of the icon and give it color.

Step 5 - Let’s set this row. You can see the white dot in the below screenshot just simply drag it to the left-hand side.

Step 6 - Let’s take the 2nd row and add a sub-headline element in it.

Step 7 - Change the text(by double-clicking on the text) and text setting (BG color, text size, font family, etc)
 .
.

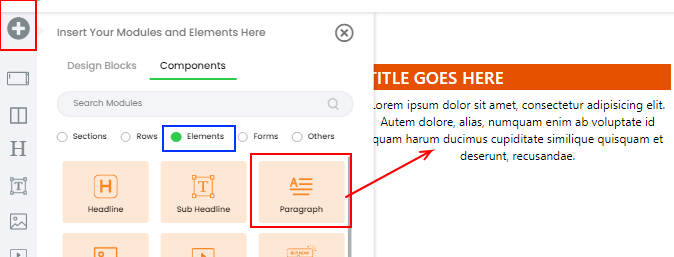
Step 8 - Now add a paragraph element below that text (TITLE GOES HERE).
Simply click on the “+” button and drag the paragraph and put it below that text.

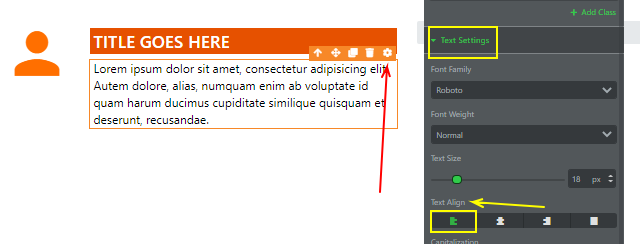
Step 9 - Change the alignment of the paragraph element.

Step 10 - Now again drag the 2nd column through the white dot.

Step 11 - Now add a headline in the 3rd column. And change the text by double-clicking on it.

Now change the text size of “week” text (26 px) & “01” text (72px).

Note:- Change the size of the text from this black bar. (As you can see in the above screenshot)
Step 12 - Change the BG color & text color of the element as we have shown in the previous screenshot. After changing the color and BG color, give the border radius(50% not px).

Give shadow of this (WEEK 01) by simply click on the border shadow(See the below screenshot)

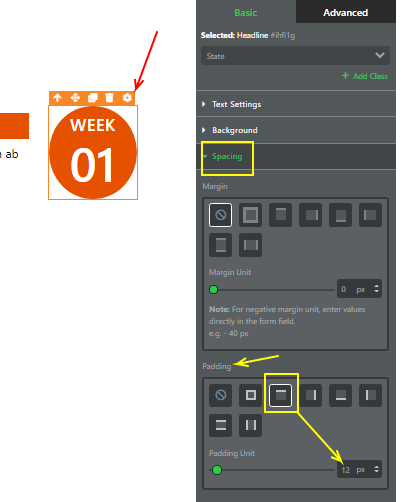
Step 13 - Let’s make it more neat and good. Give some padding in it.

Now your section looks like this.

Only one thing remains: the border.
Step 14 - Let’s take the entire row and give a border and a border-radius.

Step 15 - Let’s the 2nd column. Same as the border from the left and right side(ONLY).

Step 16 - Let’s give it more finishing. Simply click the entire row and give padding(From top and bottom) “0px” and spacing “25px”.

Step 17 - Now your 1st row is completed. You can make a similar one just by making clones.

Now it will look like this.

Step 18 - Your section is almost completed you just need to change the color and icon as we already discussed in the previous steps & screenshots.
After changing the text and icon, now, your section will look like this.

Your section is ready and well done. You achieved your end goal. :-)
NOW, DO PRACTISE TO HONE YOUR SKILL.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article