.
Steps to Use the Various Custom Fields within the Form.
1. Initiate the process by interacting with the slider. Navigate to the components section. Inside that, select "Forms" to integrate various form elements.

2. Add the form element and access the form settings. Opt for the appropriate field type, after clicking on "Add Custom File."

3. After that, one popup will appear. From there, you can choose the field types.

4. In the ensuing popup, choose the field type based on your requirements:
- For Radio fields, select the "Radio" option and define the choices.
- To incorporate Hidden fields, utilize the "Hidden" field type and input the relevant data.
- For Date selection, choose the "Date" field type.
- Implement a Dropdown field by selecting the "Dropdown" option and providing the list of choices.
- For Checkboxes, opt for the "Checkbox" field type and specify the available options.
5. Customize the selected field type by defining the necessary parameters.
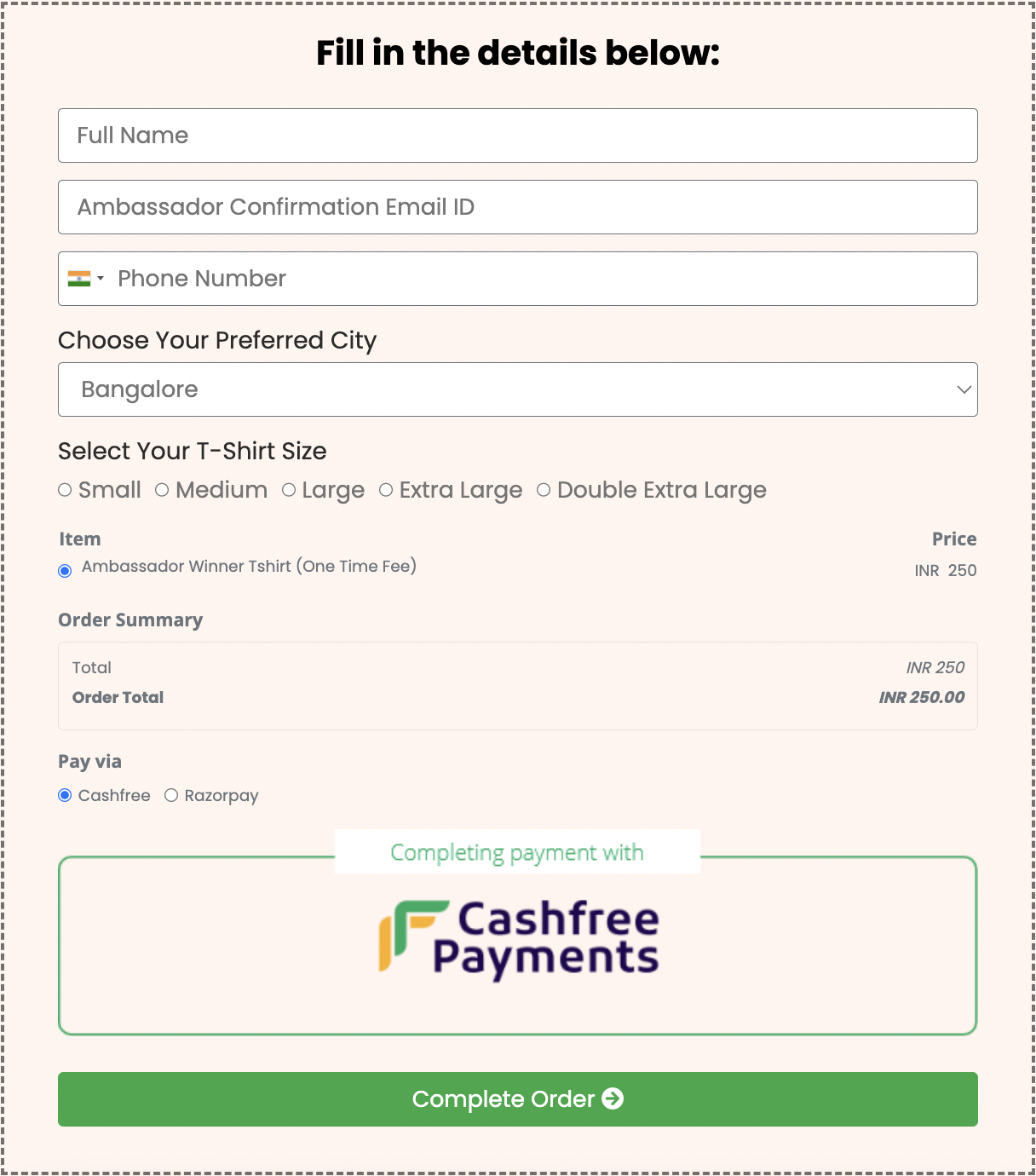
Design with new form fields:

Use cases of different Field types with Examples:
Radio Fields: In a gender survey, participants are required to select only one option from the radio fields provided, with choices including male and female.
Hidden Fields: Use hidden fields to capture referral sources or campaign identifiers without user interaction, helping track the effectiveness of marketing efforts.
Date Selection: In a registration form, include a date field for users to input their birthdate in a specified format.
Dropdown Menu: When gathering information about attendees for an event, provide a dropdown list for users to choose their dietary preferences like "Vegetarian," "Vegan," or "Non-Vegetarian."
Checkboxes: For a subscription form, include checkboxes for users to select their areas of interest, such as "Technology," "Health," and "Entertainment." in the checkbox, the user can select more than 1 option.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article